Revisions are in bold for this page.
Task Recap:
1. collect pre-existing data from WALLS journals
2. collect exhibit thoughts and feedback from representative groups of visitors
3. assign collected visitor data to specific artwork in database
4. search database to curate exhibits
5. summarize and communicate visitor feedback to curators
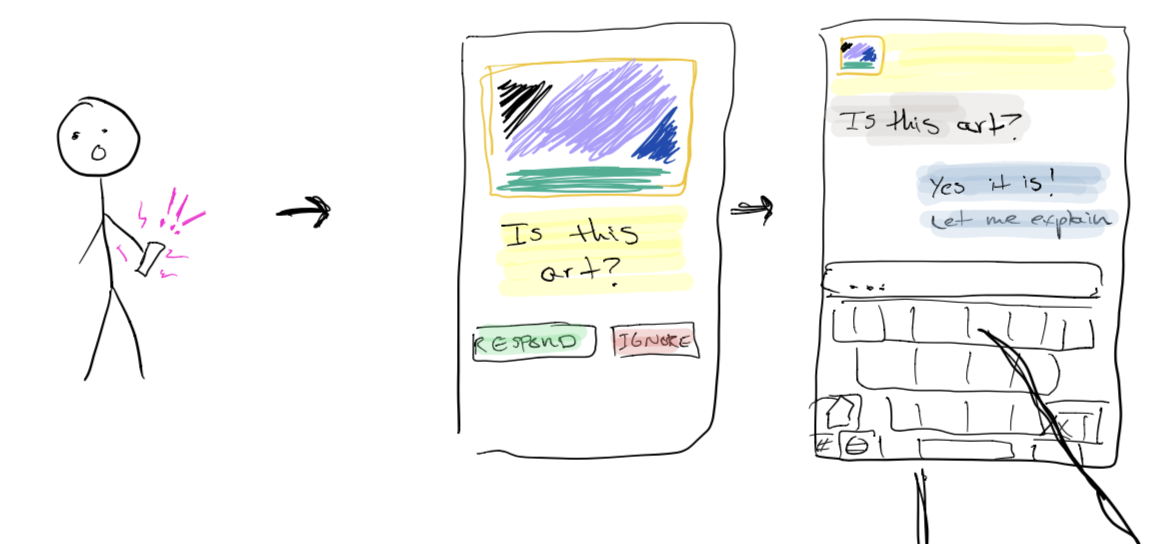
6. establish a direct connection between curators and visitors (i.e. where visitors can ask clarifying questions)
Designs:
All of our designs implement three new tasks, and combine existing tasks to do so. Our three new tasks are
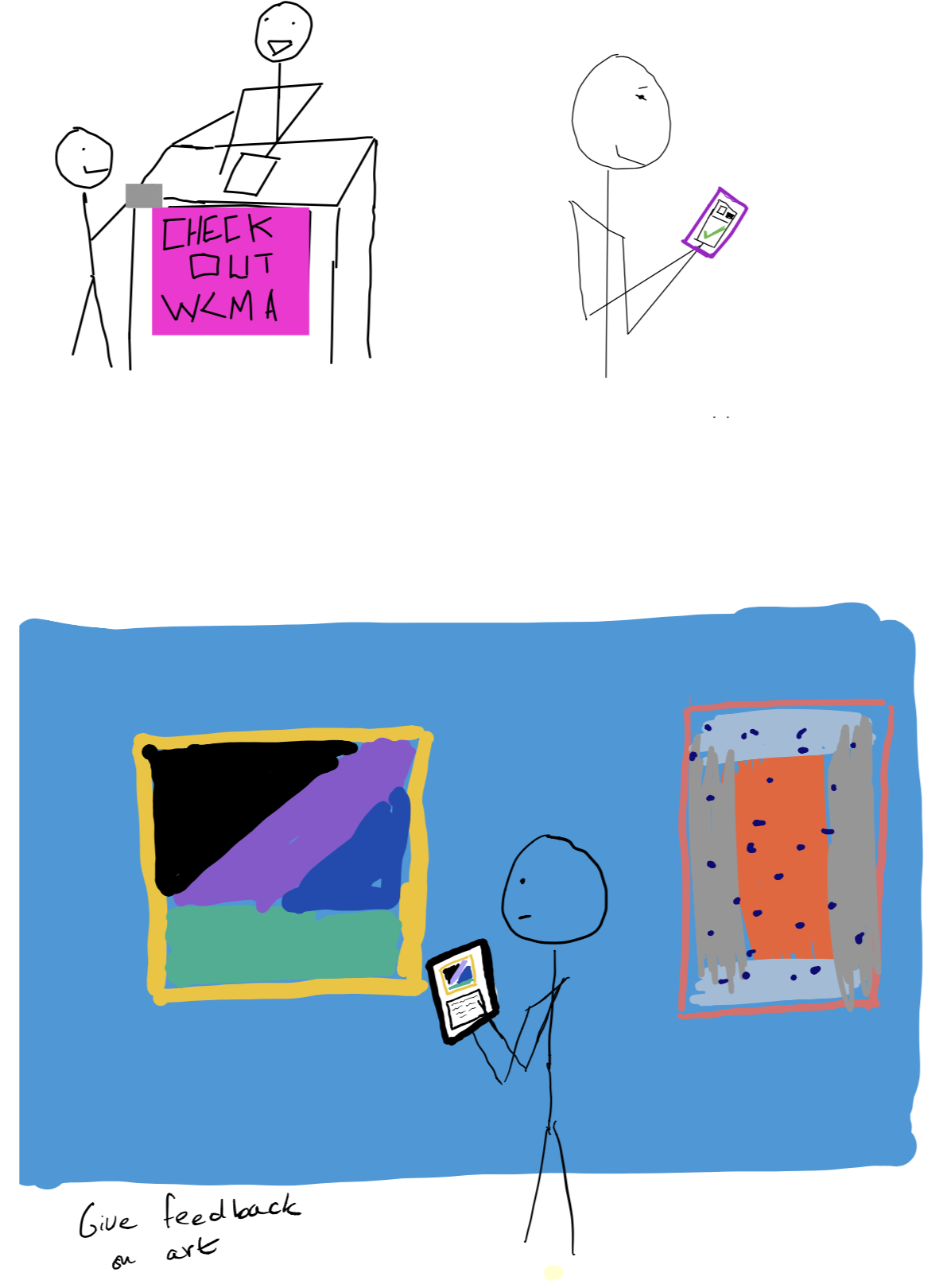
- Allow visitors to give feedback on art
- Curators use visitor responses to curate new exhibits
- Curators can “test” exhibits
Design one combines tasks 2, 3, 5, 6.



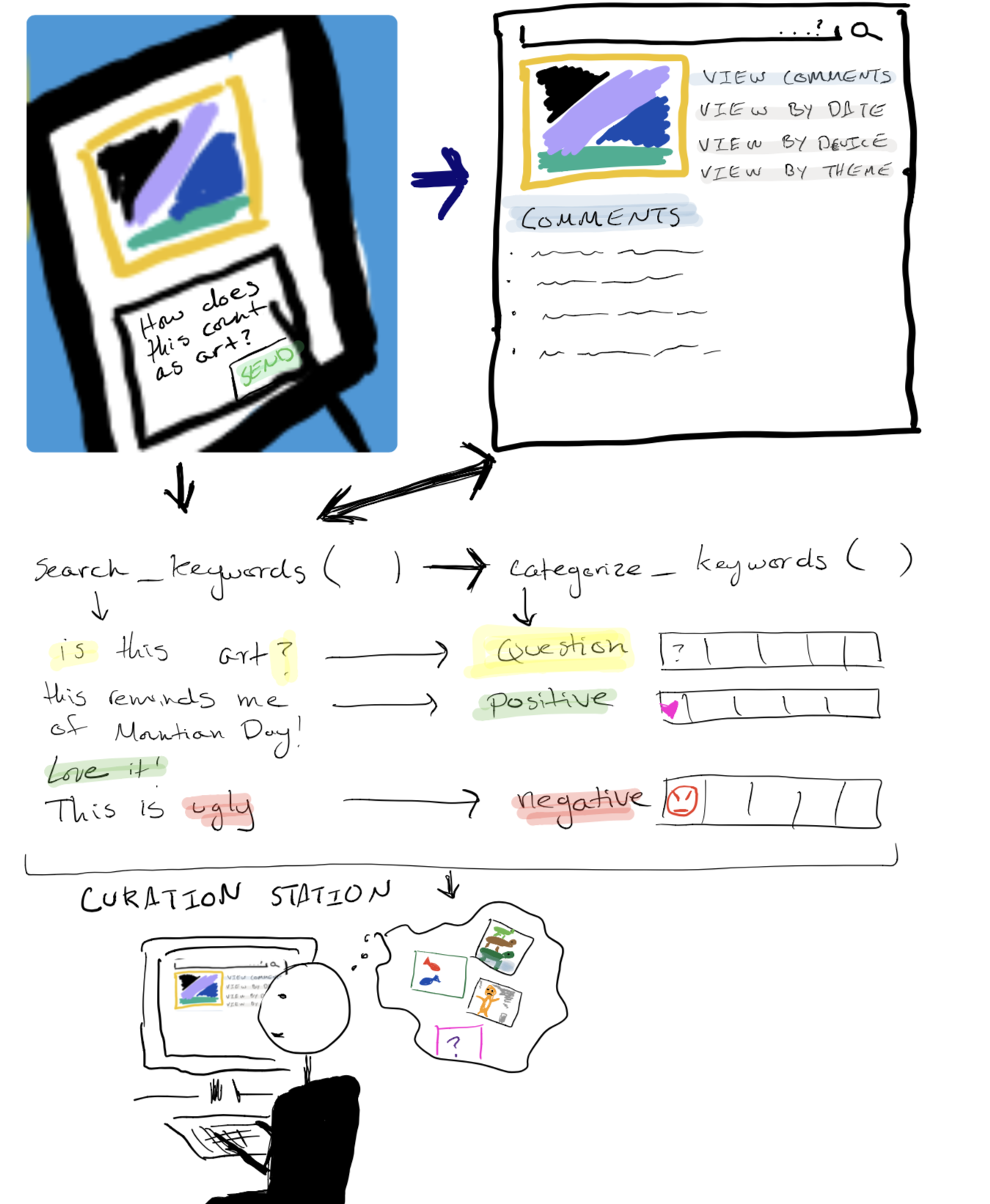
general idea: We see a mobile interface - either through an app or device - as a way to collect feedback from visitors (task 2). This feedback will be saved to the database for each specific piece they comment on (task 3). Some computer algorithm would search for certain keywords in each of the comments. It would then categorize these comments based on positive/negative feedback, whether or not the feedback is a question, etc. (task 5).
Design two combines tasks 3, 4, 5, 6




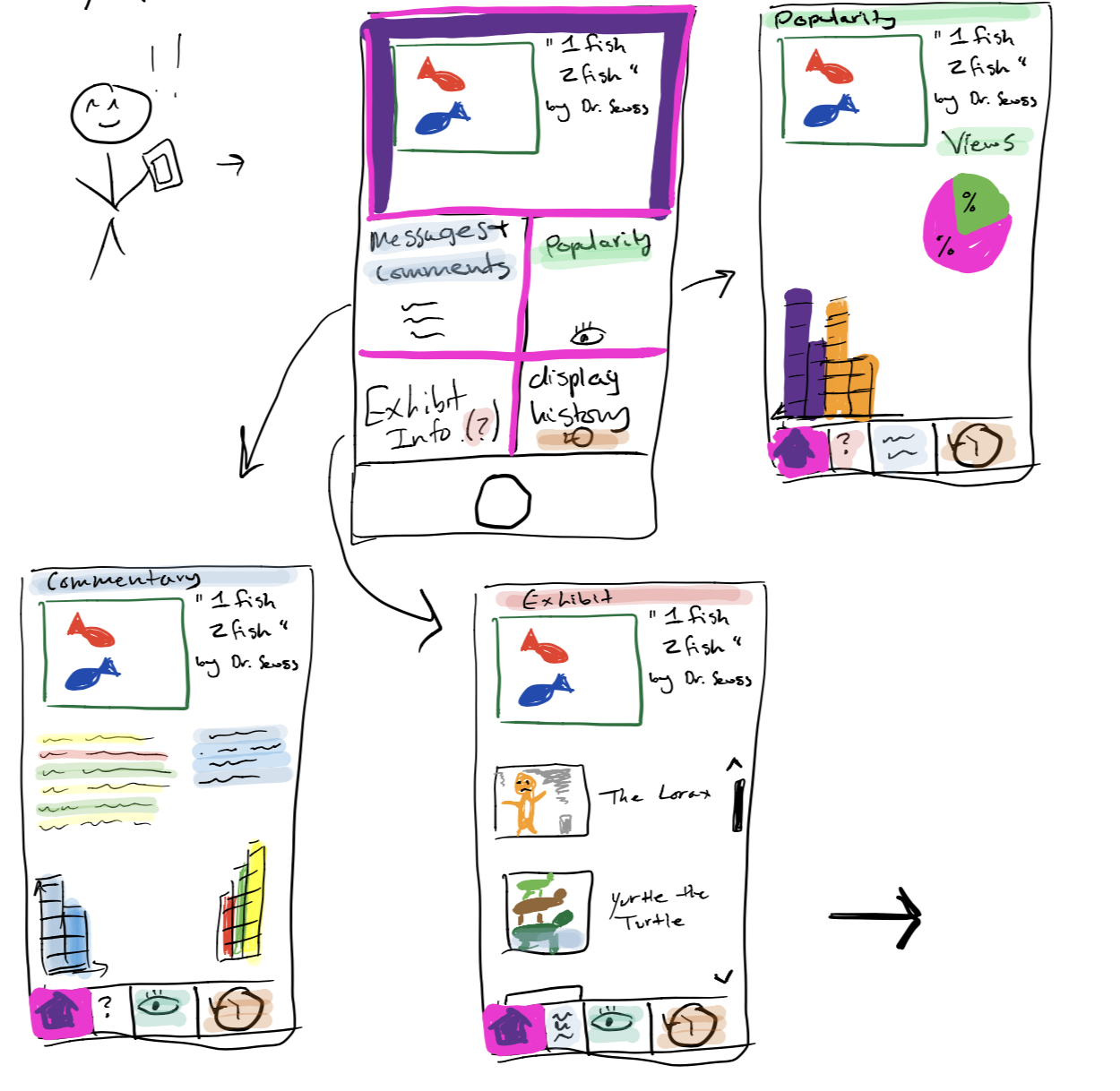
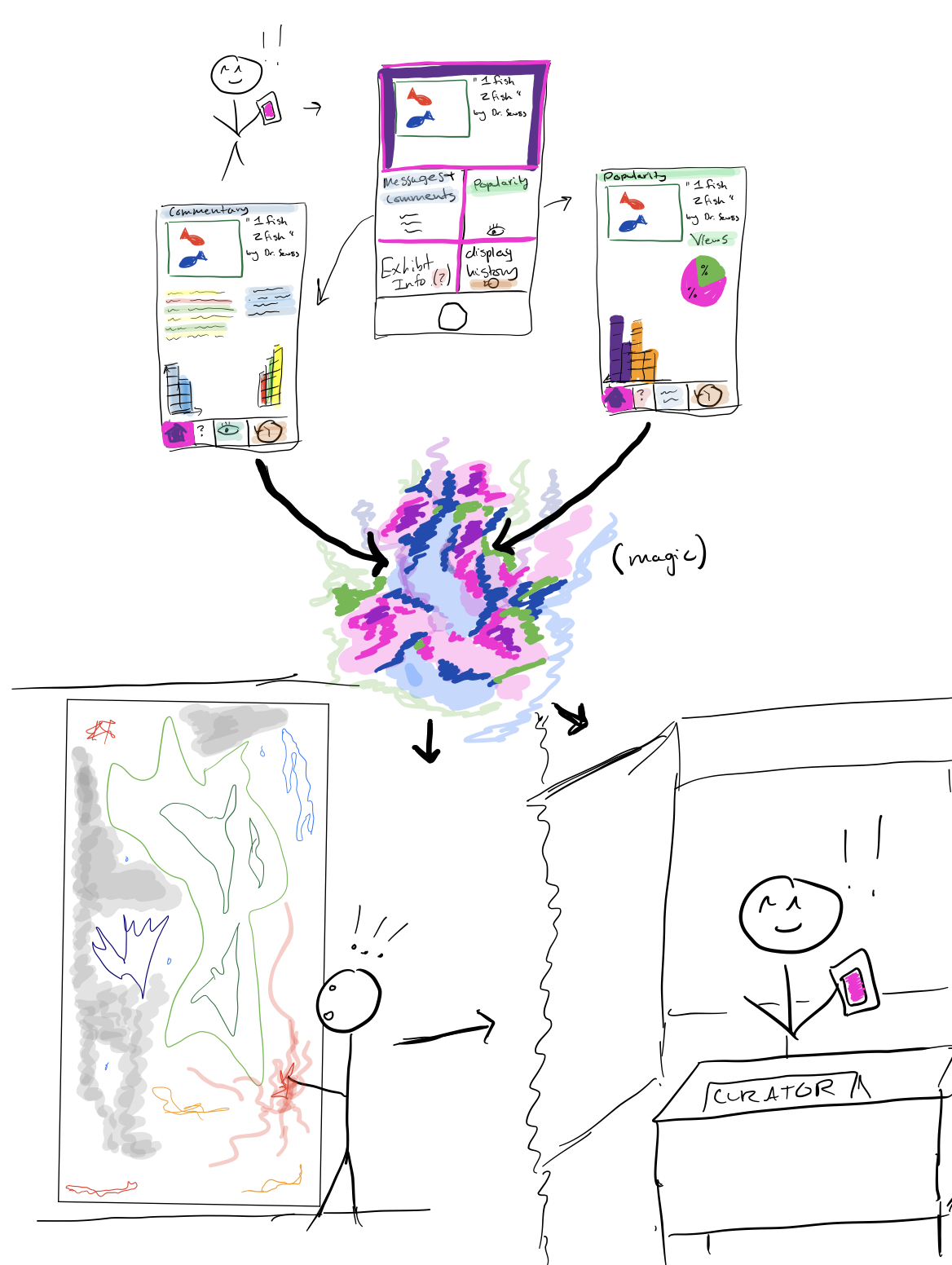
general idea: Assuming we have all the data we need, the task becomes creating an application that will summarize and present data, allowing curators to search it. Our application’s interface would show how many people looked at a certain piece, how many people commented on it, the exhibit it’s currently in (or was last in), and the history of the piece. Grouping information by exhibit makes it easy for curators to know which exhibits - and pieces - provoke certain responses. **Through an interactive wall panel, we may also be able to engage visitors with this data as well. Even though we will have to make sure we don’t spread our design too thin, we may be able to create a project that appeals to multiple groups of users (i.e. both curators and visitors). **
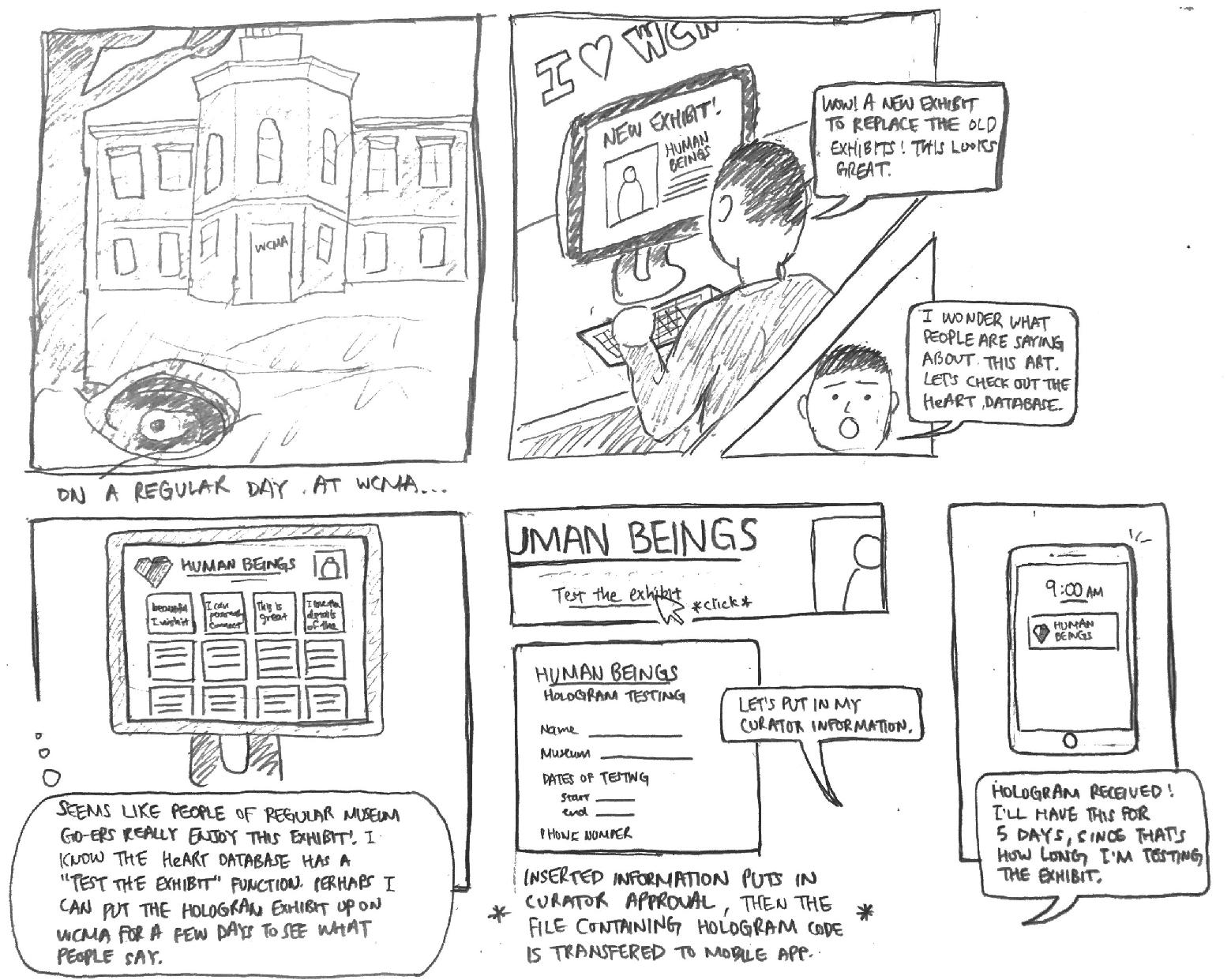
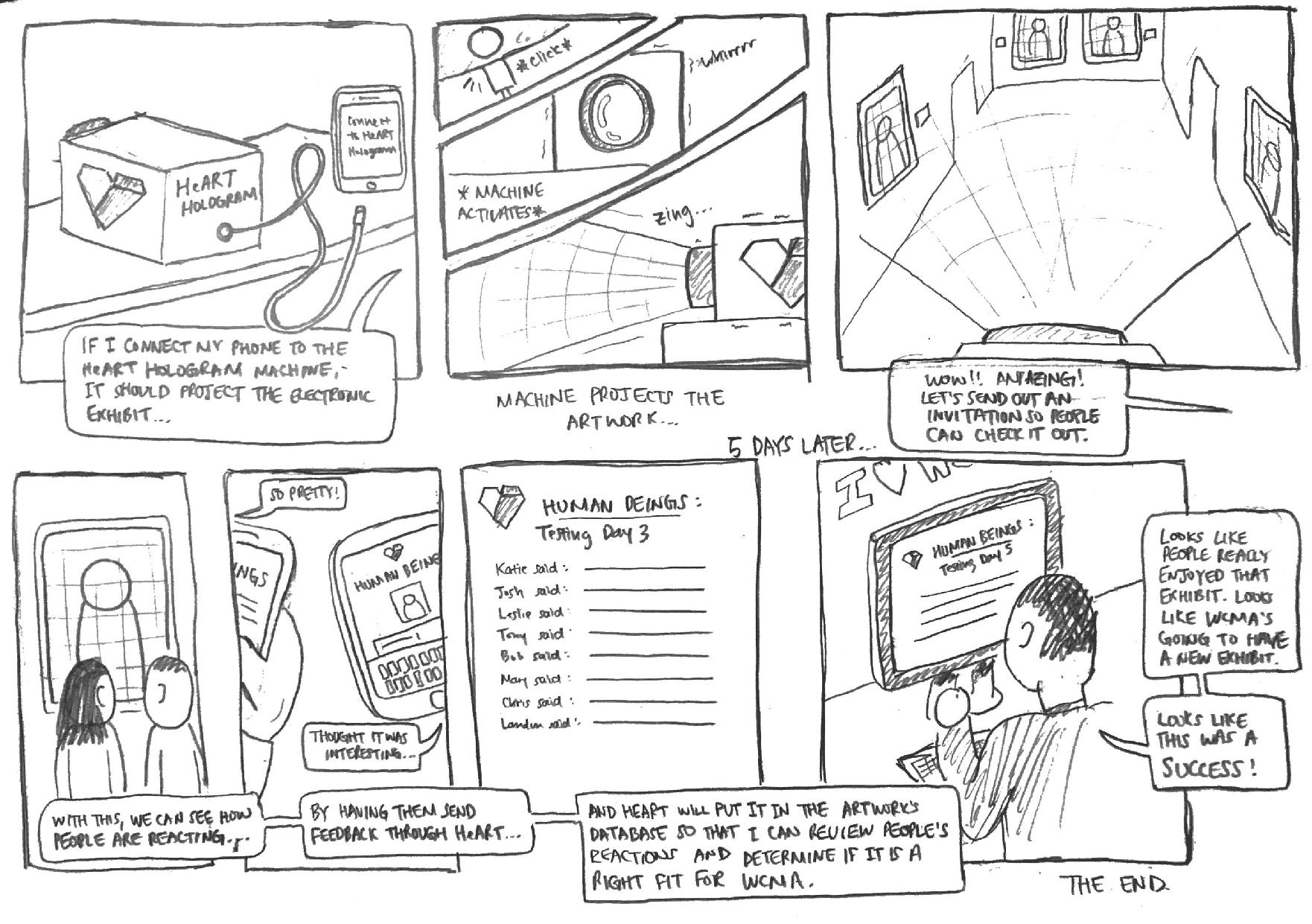
Design three combines tasks 2, 3, 4, 5


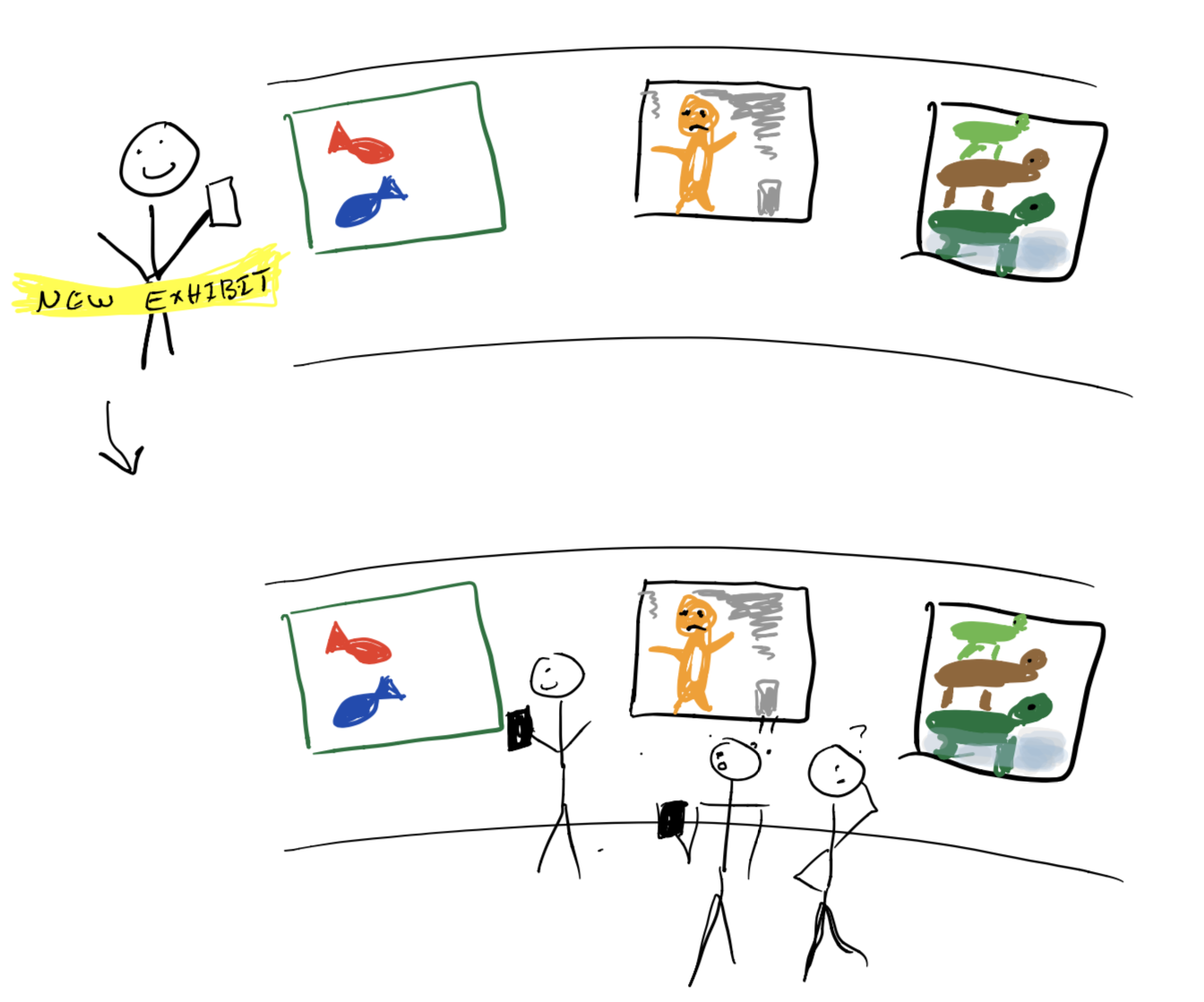
general idea: Allow curators to virtually test exhibits. Instead of having exhibits where visitors provide feedback, curators will create a virtual temporary exhibit that visitors can explore on the app. Similarly to how the museum has promotions for temporary exhibits, they can do something to try to promote the exploration of these virtual exhibits. Even though it might be difficult to get a representative sample of visitors, this will allow much faster feedback (task 2). Additionally, since the feedback will already be submitted electronically, summarizing it will be a lot easier (can do the same thing where you tag certain keywords in the feedback — task 5), and the data will already be assigned to each piece of artwork (task 3). Finally, this will make it easier for curators to curate exhibits (task 4) since they can test things more easily and see how they work. This is mostly based on our data that curators have to go through a lot of trouble with temporary exhibits, mostly with intent of collecting feedback. With this virtual exhibit, it will be much easier and cost effective to try out newer and more esoteric pieces.